Vi er som branche ved at have styr på processen omkring det at skrive software i fællesskab. Den fundamentale opgave at sammensætte ændringer fra flere udviklere er efterhånden et løst problem – der er en overflod af værktøjer til formålet og har vi da ikke lige ændret i den samme linje foregår det i de fleste tilfælde automatisk.
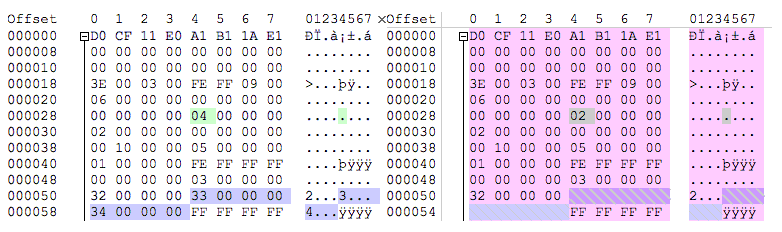
Alligevel bruger vi stadig i stor stil binære filer – især når det kommer til dokumentation hvor programmer som Visio og Word ofte bliver brugt. Konsekvensen er at når vi skal kigge på differencen imellem to versioner så kan vi kun se det her:

Men der er alternativer til de tunge binære formater – endda alternativer der tillader læsbarhed i nærheden af slutproduktet.
Markdown
Markdown er en af disse formater der tilstræber at være læsbare i sin rå form, men med mulighed for konvertering til en mere læsevenlig udgave. Formatet er bl.a. kendt fra Github hvor det bruges til readme-filer.
Eksempelvis ender en punktopstilling som den her:
* Mælk * Småkager
Op som:
- Mælk
- Småkager
Wikipedia’s artikel-format ligner konceptuelt Markdown, omend syntaksen er en anden, men samme fokus på læsbarhed af det rå format går igen for wiki-systemer og giver nem versionshåndtering.
Websequencediagrams
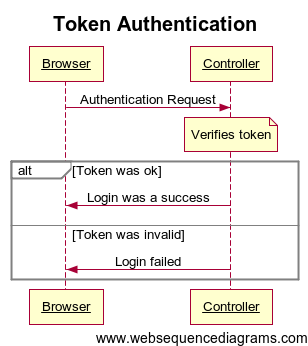
Web sequence diagrams er et online tool til tegning af sekvensdiagrammer kendt fra bl.a. UML.
Udgangspunktet er en simpel beskrivelse af flow:
title Token Authentication Browser->Controller: Authentication Request note over Controller: Verifies token alt Token was ok Controller->Browser: Login was a success else Token was invalid Controller->Browser: Login failed end
Og slutproduktet er – afhængig af hvilket tema man vælger:

Mermaid
Mermaid er et relativt nyt bibliotek, og findes ikke som online værktøj, men kan bruges blot ved at inkludere det som JavaScript på en side.
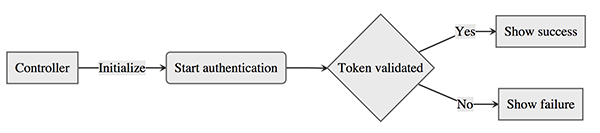
Med udgangspunkt i denne specifikation:
<div class="mermaid">
graph LR;
A[Controller]-->|Initialize|B(Start authentication);
B-->C{Token validated};
C-->|Yes|D[Show success];
C-->|No|E[Show failure];
</div>
Kan den så tegne diagrammer, og outputtet er endda et andet tekstformat, nemlig SVG:

Ud over flow-diagrammer kan den også tegne sekvensdiagrammer.
Asciiflow
Asciiflow er et tool der går lidt den anden vej. Her er både input og output ren tekst, men den går skridtet videre og giver muligheder kendt fra traditionelle tegneprogrammer såsom input via mus og copy/paste af struktuerer:
+------------------+ | | +-------------> | Validation ok | | | | +------------------+ | +------------------+ | | | +--------> | Token validated +-+ | | | +------------------+ | +------------------+ | | | +-------------> | Validation fail | | | +------------------+
Effektiv software-dokumentation indgår i de samme samme arbejdsgange som softwaren den dokumenterer gør. Med tekstbaserede værktøjer bliver det muligt, endda at lade dokumentationen indgå som kommentarer i koden.
Der er i dag en standardisering igang af Markdown-formatet, og i fremtiden kan vi måske også se standardisering af nogle af de andre formater, og dermed få bedre værktøjsunderstøttelse enten i form af udtræk af koden eller måske separate wiki’er med plugins for de forskellige diagramtyper.
Og så savner jeg værktøjer der ud fra rå tekst (ikke kode) kan give mig klassediagrammer, arkitekturdiagrammer, måske endda grænseflade mock-ups, så hvis du sidder inde med nogle gode links så giv endelig lyd.
Du skal helt klart kigge på PlantUML (http://plantuml.sourceforge.net). Det er super let at gå til og der er plugins til alverdens ting. I øjeblikket bruger vi det sammen med MediaWiki og plugin’et gør at det er fuldstændigt smertefrit at lave UML diagrammer direkte sammen med teksten.
Eneste lille minus er, at man ikke rigtigt kan styre layoutet, men det er til at leve med.
Fedt. Det skal prøves.
Jeg går så og tænker lidt over hvordan forholdet skal være mellem dokumentation på wiki og det man trækker ud af koden, men en god wiki med sådan et værktøj er en fantastisk start.
Der er også et PlantUML-plugin til Doxygen, så man kan skrive f.eks. sekvensdiagrammer direkte i Doxygen-kommentarerne i koden. Det virker fint, men ulempen er, at det bliver til et billede uden “klikmap”, dvs. man kan ikke klikke sig videre til f.eks. dokumentationen for en klasse.
Der er også et PlantUML-plugin til Doxygen, så man kan skrive f.eks. sekvensdiagrammer direkte i Doxygen-kommentarerne i koden. Det virker fint, men ulempen er, at det bliver til et billede uden “klikmap”, dvs. man kan ikke klikke sig videre til f.eks. dokumentationen for en klasse.